Asp.Net Application
This is an Asp Application with SQL Server database.
This is SQL Server table design
First Create an Asp.net web application
inside the project Create a Folder Name it as DAL database access.
inside the DAL Folder create a class it names as Dataaccess.
you can name any name for that class.
Flowing you can see DAL file defining.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace insertUpdateDelete.DAL
{
public class Dataaccess
{
public static string SqlConnection = "Data Source=My-PC;Initial Catalog=AspCustomers; Integrated Security=True";
}
}
Then add a new web form to the project.
Right-click the solution >> Go to Add >> Click on the web Form.
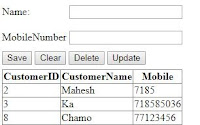
inside the body section adding and creating my user interface
don't type the buttons event go to event section and select the event.
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Name:"></asp:Label>
<asp:TextBox ID="tb_name" CssClass="textbox" runat="server" OnTextChanged="tb_name_TextChanged"></asp:TextBox>
<asp:TextBox ID="tb_cid" runat="server" Visible="False"></asp:TextBox>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="MobileNumber"></asp:Label>
<asp:TextBox ID="tb_mobile" runat="server"></asp:TextBox>
</div>
<div class="button">
<asp:Button ID="bt_name" runat="server" Text="Save" OnClick="bt_name_Click" OnClientClick="return userValid();"/>
<asp:Button ID="bt_clear" runat="server" Text="Clear" OnClick="bt_clear_Click" />
<asp:Button ID="bt_delete" runat="server" Text="Delete" OnClick="bt_delete_Click" OnClientClick="return userdelete();"/>
<asp:Button ID="bt_update" runat="server" Text="Update" OnClick="bt_update_Click" OnClientClick="return userupdate();"/>
<asp:Button ID="bt_view" runat="server" OnClick="bt_view_Click" Text="View" Visible="False" />
</div>
//This is making a Gridview.
<div>
<asp:GridView ID="GridView1" runat="server" CssClass="gridview" AllowPaging="True" OnPageIndexChanging="GridView1_PageIndexChanging" OnRowCommand="GridView1_RowCommand" OnRowCreated="GridView1_RowCreated" OnRowDataBound="GridView1_RowDataBound" OnSelectedIndexChanged="GridView1_SelectedIndexChanged">
</asp:GridView>
</div>
</form>
</body>
Inside the head section, I have added some validation for the Insert, Update, Delete Buttons.
this is a java script function
this should create inside the head section after the Title tags.
<script type="text/javascript">
function userValid() {
var name = document.getElementById("<%= tb_name.ClientID %>");
var mobile = document.getElementById('tb_mobile').value;
if (name.value == "" || mobile=="") {
alert("Please Fill The Deailsx");
name.focus();
return false;
}
return true;
}
function userupdate()
{
var name = document.getElementById("<%= tb_name.ClientID %>");
var mobile = document.getElementById('tb_mobile').value;
if (name.value == "" || mobile == "") {
alert("Please select one for Update");
name.focus();
return false;
}
return true;
}
function userdelete()
{
alert("yo yo");
var name = document.getElementById("<%= tb_name.ClientID %>");
var mobile = document.getElementById('tb_mobile').value;
if (name.value == "" || mobile == "") {
alert("Please select one for Delete");
name.focus();
return false;
}
return true;
}
</script>
I have created the CSS file for my interface for a nice view this CSS file has been created inside the content folder.
this should link to the CSS file inside the head tag before title tag
<link href="Content/formstyle.css" rel="stylesheet" type="text/css"/>
body {
}
.textbox
{
margin-left: 56px;
}
.button
{
margin-top: 10px;
}
.gridview
{
margin-top: 7px;
}
Now Going to create the code file.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.ComponentModel;
namespace insertUpdateDelete
{
public partial class MainPage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
search_details();
}
//this is the insert button click event
protected void bt_name_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection();
con.ConnectionString = DAL.Dataaccess.SqlConnection;
con.Open();
string insertQuery = "insert into CustomerDetails(CustomerName,Mobile)values (@CustomerName,@Mobile)";
SqlCommand cmd = new SqlCommand(insertQuery, con);
//if(tb_name.Text==""|| tb_name.Text =="")
//{
// string msg = "Please Fill Details";
// Response.Write("<script>alert('" + msg + "')</script>");
//}
cmd.Parameters.AddWithValue("@CustomerName", tb_name.Text);
cmd.Parameters.AddWithValue("@Mobile", tb_mobile.Text);
try
{
cmd.ExecuteNonQuery();
con.Close();
string msg = "Successfully Saved";
Response.Write("<script>alert('" + msg + "')</script>");
tb_name.Text = "";
tb_mobile.Text = "";
search_details();
}
catch (SqlException ex)
{
Response.Write("<script>alert('" + ex + "')</script>");
Response.Write(ex);
}
}
//this the clear button click
protected void bt_clear_Click(object sender, EventArgs e)
{
tb_name.Text = "";
tb_mobile.Text = "";
search_details();
}
// this is view button click
protected void bt_view_Click(object sender, EventArgs e)
{
search_details();
}
//This is data view method
private void search_details()
{
DataSet ds = new DataSet();
try
{
SqlConnection con = new SqlConnection();
con.ConnectionString = DAL.Dataaccess.SqlConnection;
con.Open();//where sdate like'%" + textBox1.Text + "%' ",
SqlDataAdapter da = new SqlDataAdapter("SELECT * from CustomerDetails where CustomerName like'%" + tb_name.Text + "%' ", con);
da.Fill(ds, "CustomerDetails");
GridView1.DataSource = ds;
//GridView1.DataMember = "CustomerDetails";
GridView1.DataBind();
con.Close();
}
catch (Exception ex)
{
Response.Write("<script>alert('" + ex + "')</script>");
Response.Write(ex);
}
}
// This yellow Highlight section for gridview paging
protected void GridView1_PageIndexChanged(object sender, EventArgs e)
{
//grid view paging
GridView1.DataBind();
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
//grid view paging
if(e.NewPageIndex==-1)
GridView1.PageIndex = Int32.MaxValue;
else
GridView1.PageIndex = e.NewPageIndex;
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
tb_name.Text = GridView1.SelectedRow.Cells[1].Text;
tb_mobile.Text = GridView1.SelectedRow.Cells[2].Text;
tb_cid.Text = GridView1.SelectedRow.Cells[0].Text;
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Attributes["onmouseover"] = "this.style.cursor='hand'";
e.Row.Attributes["onmouseout"] = "this.style.textDecoration='none';";
e.Row.Attributes["onclick"] = ClientScript.GetPostBackClientHyperlink(this.GridView1, "Select$" + e.Row.RowIndex);
}
}
protected void bt_update_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection();
con.ConnectionString = DAL.Dataaccess.SqlConnection;
con.Open();
try
{
string name=tb_name.Text;
string mobile = tb_mobile.Text;
string cusid = tb_cid.Text;
string command = @"update CustomerDetails set CustomerName='" + name + "',Mobile='" + mobile + "' where CustomerID='" + cusid + "'";
SqlCommand com = new SqlCommand(command, con);
com.ExecuteNonQuery();
con.Close();
string msg = "Successfully Updated";
Response.Write("<script>alert('" + msg + "')</script>");
search_details();
}
catch(Exception ex)
{
Response.Write("<script>alert('" + ex + "')</script>");
}
}
protected void bt_delete_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection();
con.ConnectionString = DAL.Dataaccess.SqlConnection;
con.Open();
try
{
string command = "DELETE from CustomerDetails where CustomerID='" + tb_cid.Text + "' ";
SqlCommand com = new SqlCommand(command, con);
com.ExecuteNonQuery();
con.Close();
string msg = "Successfully Deleted";
Response.Write("<script>alert('" + msg + "')</script>");
tb_name.Text="";
tb_mobile.Text="";
tb_cid.Text="";
search_details();
}
catch(Exception ex)
{
Response.Write("<script>alert('" + ex + "')</script>");
}
}
protected void tb_name_TextChanged(object sender, EventArgs e)
{
//if(tb_name.Text.Length>0)
//{
// bt_name.Enabled = true;
//}
bt_name.Enabled = tb_name.Text.Length > 0;
}
}
}
This is SQL Server table design
First Create an Asp.net web application
inside the project Create a Folder Name it as DAL database access.
inside the DAL Folder create a class it names as Dataaccess.
you can name any name for that class.
Flowing you can see DAL file defining.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace insertUpdateDelete.DAL
{
public class Dataaccess
{
public static string SqlConnection = "Data Source=My-PC;Initial Catalog=AspCustomers; Integrated Security=True";
}
}
Then add a new web form to the project.
Right-click the solution >> Go to Add >> Click on the web Form.
inside the body section adding and creating my user interface
don't type the buttons event go to event section and select the event.
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Name:"></asp:Label>
<asp:TextBox ID="tb_name" CssClass="textbox" runat="server" OnTextChanged="tb_name_TextChanged"></asp:TextBox>
<asp:TextBox ID="tb_cid" runat="server" Visible="False"></asp:TextBox>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="MobileNumber"></asp:Label>
<asp:TextBox ID="tb_mobile" runat="server"></asp:TextBox>
</div>
<div class="button">
<asp:Button ID="bt_name" runat="server" Text="Save" OnClick="bt_name_Click" OnClientClick="return userValid();"/>
<asp:Button ID="bt_clear" runat="server" Text="Clear" OnClick="bt_clear_Click" />
<asp:Button ID="bt_delete" runat="server" Text="Delete" OnClick="bt_delete_Click" OnClientClick="return userdelete();"/>
<asp:Button ID="bt_update" runat="server" Text="Update" OnClick="bt_update_Click" OnClientClick="return userupdate();"/>
<asp:Button ID="bt_view" runat="server" OnClick="bt_view_Click" Text="View" Visible="False" />
</div>
//This is making a Gridview.
<div>
<asp:GridView ID="GridView1" runat="server" CssClass="gridview" AllowPaging="True" OnPageIndexChanging="GridView1_PageIndexChanging" OnRowCommand="GridView1_RowCommand" OnRowCreated="GridView1_RowCreated" OnRowDataBound="GridView1_RowDataBound" OnSelectedIndexChanged="GridView1_SelectedIndexChanged">
</asp:GridView>
</div>
</form>
</body>
Inside the head section, I have added some validation for the Insert, Update, Delete Buttons.
this is a java script function
this should create inside the head section after the Title tags.
<script type="text/javascript">
function userValid() {
var name = document.getElementById("<%= tb_name.ClientID %>");
var mobile = document.getElementById('tb_mobile').value;
if (name.value == "" || mobile=="") {
alert("Please Fill The Deailsx");
name.focus();
return false;
}
return true;
}
function userupdate()
{
var name = document.getElementById("<%= tb_name.ClientID %>");
var mobile = document.getElementById('tb_mobile').value;
if (name.value == "" || mobile == "") {
alert("Please select one for Update");
name.focus();
return false;
}
return true;
}
function userdelete()
{
alert("yo yo");
var name = document.getElementById("<%= tb_name.ClientID %>");
var mobile = document.getElementById('tb_mobile').value;
if (name.value == "" || mobile == "") {
alert("Please select one for Delete");
name.focus();
return false;
}
return true;
}
</script>
I have created the CSS file for my interface for a nice view this CSS file has been created inside the content folder.
this should link to the CSS file inside the head tag before title tag
<link href="Content/formstyle.css" rel="stylesheet" type="text/css"/>
body {
}
.textbox
{
margin-left: 56px;
}
.button
{
margin-top: 10px;
}
.gridview
{
margin-top: 7px;
}
Now Going to create the code file.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.ComponentModel;
namespace insertUpdateDelete
{
public partial class MainPage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
search_details();
}
//this is the insert button click event
protected void bt_name_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection();
con.ConnectionString = DAL.Dataaccess.SqlConnection;
con.Open();
string insertQuery = "insert into CustomerDetails(CustomerName,Mobile)values (@CustomerName,@Mobile)";
SqlCommand cmd = new SqlCommand(insertQuery, con);
//if(tb_name.Text==""|| tb_name.Text =="")
//{
// string msg = "Please Fill Details";
// Response.Write("<script>alert('" + msg + "')</script>");
//}
cmd.Parameters.AddWithValue("@CustomerName", tb_name.Text);
cmd.Parameters.AddWithValue("@Mobile", tb_mobile.Text);
try
{
cmd.ExecuteNonQuery();
con.Close();
string msg = "Successfully Saved";
Response.Write("<script>alert('" + msg + "')</script>");
tb_name.Text = "";
tb_mobile.Text = "";
search_details();
}
catch (SqlException ex)
{
Response.Write("<script>alert('" + ex + "')</script>");
Response.Write(ex);
}
}
//this the clear button click
protected void bt_clear_Click(object sender, EventArgs e)
{
tb_name.Text = "";
tb_mobile.Text = "";
search_details();
}
// this is view button click
protected void bt_view_Click(object sender, EventArgs e)
{
search_details();
}
//This is data view method
private void search_details()
{
DataSet ds = new DataSet();
try
{
SqlConnection con = new SqlConnection();
con.ConnectionString = DAL.Dataaccess.SqlConnection;
con.Open();//where sdate like'%" + textBox1.Text + "%' ",
SqlDataAdapter da = new SqlDataAdapter("SELECT * from CustomerDetails where CustomerName like'%" + tb_name.Text + "%' ", con);
da.Fill(ds, "CustomerDetails");
GridView1.DataSource = ds;
//GridView1.DataMember = "CustomerDetails";
GridView1.DataBind();
con.Close();
}
catch (Exception ex)
{
Response.Write("<script>alert('" + ex + "')</script>");
Response.Write(ex);
}
}
// This yellow Highlight section for gridview paging
protected void GridView1_PageIndexChanged(object sender, EventArgs e)
{
//grid view paging
GridView1.DataBind();
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
//grid view paging
if(e.NewPageIndex==-1)
GridView1.PageIndex = Int32.MaxValue;
else
GridView1.PageIndex = e.NewPageIndex;
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
tb_name.Text = GridView1.SelectedRow.Cells[1].Text;
tb_mobile.Text = GridView1.SelectedRow.Cells[2].Text;
tb_cid.Text = GridView1.SelectedRow.Cells[0].Text;
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Attributes["onmouseover"] = "this.style.cursor='hand'";
e.Row.Attributes["onmouseout"] = "this.style.textDecoration='none';";
e.Row.Attributes["onclick"] = ClientScript.GetPostBackClientHyperlink(this.GridView1, "Select$" + e.Row.RowIndex);
}
}
protected void bt_update_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection();
con.ConnectionString = DAL.Dataaccess.SqlConnection;
con.Open();
try
{
string name=tb_name.Text;
string mobile = tb_mobile.Text;
string cusid = tb_cid.Text;
string command = @"update CustomerDetails set CustomerName='" + name + "',Mobile='" + mobile + "' where CustomerID='" + cusid + "'";
SqlCommand com = new SqlCommand(command, con);
com.ExecuteNonQuery();
con.Close();
string msg = "Successfully Updated";
Response.Write("<script>alert('" + msg + "')</script>");
search_details();
}
catch(Exception ex)
{
Response.Write("<script>alert('" + ex + "')</script>");
}
}
protected void bt_delete_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection();
con.ConnectionString = DAL.Dataaccess.SqlConnection;
con.Open();
try
{
string command = "DELETE from CustomerDetails where CustomerID='" + tb_cid.Text + "' ";
SqlCommand com = new SqlCommand(command, con);
com.ExecuteNonQuery();
con.Close();
string msg = "Successfully Deleted";
Response.Write("<script>alert('" + msg + "')</script>");
tb_name.Text="";
tb_mobile.Text="";
tb_cid.Text="";
search_details();
}
catch(Exception ex)
{
Response.Write("<script>alert('" + ex + "')</script>");
}
}
protected void tb_name_TextChanged(object sender, EventArgs e)
{
//if(tb_name.Text.Length>0)
//{
// bt_name.Enabled = true;
//}
bt_name.Enabled = tb_name.Text.Length > 0;
}
}
}



Comments
Post a Comment